Merhaba arkadaşlar size dediğim gibi inputlar ve örnek kayıt formunu göstereceğim.
Öncelikle temel olarak başlıyalım örnek bir input kodu verelim mesela sizin yazı yazdığınız o kutular (kayıt formundaki)
type="text" kısmı bizim input etiketimizin tipini belirtir ve burada yazı olarak seçilmiştir.Ancak şuan sadece insanları yazı yazabildiği ve anlamsız bir yer oldu.

Hadi şimdi bunun önüne Kullanıcı adı yazmaları gerektiğini belirtelim bunun için kodumuzu şu şekilde güncellememiz yeterlidir.
Buradaki p etiketi bunun bir satır olduğunu belirtir. Artık insanlar ne yazacaklarını gayet iyi biliyorlar.
 Aynı şekilde böyle yazı boşluklarını ekliyerek e-posta yapalım.
Aynı şekilde böyle yazı boşluklarını ekliyerek e-posta yapalım.
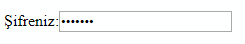
Sırada kişinin şifresini istemek var tabiki insanların görmemesi için bunu yazı değil şifre bölümü olduğunu belirtelim.
Bu şekilde insanların şifre kısmına yazdıkları gözükmeyecektir.
 Şimdide sıra kişinin cinsiyet seçimine geldi ve burada kişiye 2 Seçenek suncacağız Erkek ve Kadın olmak üzere.Bu seçeneklerimiz input un radio tipine giriyor.Kodumuz;
Şimdide sıra kişinin cinsiyet seçimine geldi ve burada kişiye 2 Seçenek suncacağız Erkek ve Kadın olmak üzere.Bu seçeneklerimiz input un radio tipine giriyor.Kodumuz;
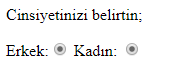
Kodumuz sitemizde böyle gözükecektir;
 Ancak şimdide kişi iki cinsiyeti birden seçebiliyor bunu önlemek için inputlarımızın ismini aynı yaparak aynı şeyi belirtiklerini göstermek.Kod;
Ancak şimdide kişi iki cinsiyeti birden seçebiliyor bunu önlemek için inputlarımızın ismini aynı yaparak aynı şeyi belirtiklerini göstermek.Kod;
Artık sadece bir tane seçeneği işaretleyebiliyoruz. Oradaki name="cns" kısmındaki cns yi ben cinsiyetin kısaltması olarak kullandım isterseniz mc-tr bile olabilir yeterki adları aynı olsun.
Son olarak kaydet ve gönder tuşumuz kaldı bunu yapmak için de inputun submit tipini kullanacağız.Kod;
Sitede;
 Buradaki gönder yazısını değiştirmek için value yazısını kullanalım ve Kaydet Ve Gönder olarak düzenliyelim.
Buradaki gönder yazısını değiştirmek için value yazısını kullanalım ve Kaydet Ve Gönder olarak düzenliyelim.
Artık sitede gönder yerine kaydet ve gönder yazıcaktır.Sonraki rehberimde Listeleri anlatacağım.
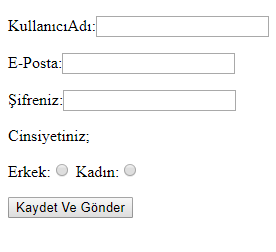
Toplu haldeki kayıt formu kodları;
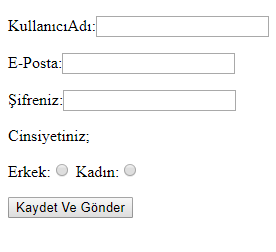
Sitedeki resmi;

Öncelikle temel olarak başlıyalım örnek bir input kodu verelim mesela sizin yazı yazdığınız o kutular (kayıt formundaki)
HTML:
<input type="text">
Hadi şimdi bunun önüne Kullanıcı adı yazmaları gerektiğini belirtelim bunun için kodumuzu şu şekilde güncellememiz yeterlidir.
HTML:
<p>Kullanıcı Adınız:<input type="text"></p>
HTML:
<p>E-Posta adresi:<input type="text"></p>Sırada kişinin şifresini istemek var tabiki insanların görmemesi için bunu yazı değil şifre bölümü olduğunu belirtelim.
Kod:
<p>Şifreniz:<input type="password"></p>
HTML:
<p>Cinsiyetinizi belirtin;</p>
<p>Erkek:<input type="radio"> Kadın: <input type="radio"></p>
HTML:
<p>Cinsiyetinizi belirtin;</p>
<p>Erkek:<input type="radio" name="cns"> Kadın: <input type="radio" name="cns"></p>Son olarak kaydet ve gönder tuşumuz kaldı bunu yapmak için de inputun submit tipini kullanacağız.Kod;
HTML:
<p> <input type="submit"> </p>
HTML:
<p> <input type="submit" value="Kaydet Ve Gönder"> </p>Toplu haldeki kayıt formu kodları;
HTML:
<p>KullanıcıAdı:<input type="text"> </p>
<p> E-Posta:<input type="text"> </p>
<p> Şifreniz:<input type="password"></p>
<p>Cinsiyetiniz;</p>
<p>Erkek:<input type="radio" name="cns"> Kadın:<input type="radio" name="cns"> </p>
<p> <input type="submit" value="Kaydet Ve Gönder"> </p>
Ekler
Son düzenleme: